SEO is not entirely about what it used to be. Back in the day, you’d simply stuff your page full of keywords, acquire a few links, and you were done. Nowadays, there are a lot of other factors to consider.
The first update that really shook how the algorithm works was the 2011 Google Panda. It was the breakthrough that made writers focus more on the quality of their writing instead of keywords. Further on, the 2013 Hummingbird update changed the approach by introducing semantic search. Google E-A-T was another one that made us focus more on expertise, authority, and trust. Security, credibility and authority took centre stage.
The next major thing are the so-called Core Web Vitals. Google has plans to make UX an even more important ranking factor by measuring Google Page Experience Signal (mobile-friendliness, HTTPS, safe browsing), Largest Contentful Point, First Input Delay, and Cumulative Layout Shift. This is going to become a reality in May of 2021, and SEO specialists project that this will be one of the most significant shifts ever. All of those updates affect the alignment of UX and SEO.
What are UX and SEO, and how they affect each other
UX or User Experience consists of how the visitor feels and what they do upon entering your website. This includes their behaviour, how long they stay, what links they click, and the general perception of your website. Just as the name suggests, the focal point of UX is the end-user.
SEO is a little different. Its primary purpose is to provide appropriate directions for a user to find your website via a search engine. What happens next is no longer the concern of SEOs. The main difference is the fact that crawlers don’t perceive the website in the same way people do. Bots focus on the source code; users concentrate on the visuals and content. SEO is more about satisfying the search engine instead of people.
A fair balance between the two is essential for your website’s success. So what if people can easily find your website if they leave immediately due to poor design and content? This is where UX and SEO intersect. Metrics such as dwell time are the proof of that. Petra Odak, CMO at Better Proposals comments further: “UX has an immediate effect on SEO. User experience is how a visitor interacts with your website. One of the major ranking factors for Google (and other search engine results) is the bounce rate, which again is tied to UX. In other words, if your UX is good, it means that the visitors like your content and that it’s valuable. Google then interprets that as a sign that your page is good and it ranks it higher. Simply put, you need a great UX to do well with SEO.”
At times, though, these two can hurt one another, posing some challenges.
Possible challenges
Finding a balance between writing for search engines and people
Writing for SEO and writing for UX follow different principles. While the former is supposed to please the search engine with proper keywords, schema, headings, meta tags, etc., the latter’s sole purpose is to fulfil the user’s expectations. Now, using keywords like you’re supposed to can often happen to be tough without sacrificing your content’s cohesiveness.
Imagine you’re getting keyword suggestions from a piece of software. These are taken from the top 10 pages that rank for a specific page. You might get suggested misspelt versions of a keyword, as such instances appeared in your competitors’ content. What are you supposed to do then? Sacrifice correctness for better rankings? This is where you’ll need to strike the perfect balance. Still, a good rule of thumb is that the user comes first.
Maintaining your budget to satisfy both
Both SEO and UX design can prove to be costly adventures. While SEO is more of a long-term expenditure, UX is mostly a one-time payment. Still, striking a balance in the budget for your SEO and UX design efforts is crucial. Underfunded SEO can bring you zero results, completely wasting your money, whereas bad UX will simply repel your visitors from your website. For this reason, you’ll need to make sure that both your campaigns are cost-efficient.
Navigation troubles
Sure, internal linking is important, but overusing it makes the interface simply look bad and cluttered. While it’s great to let the user move freely around the page in an intuitive way, overdoing that only creates a bigger mess, in reality making it harder to navigate throughout the site.
Technical support issues
Neel Vithlani, digital marketer of Orderhive considers technical support issues as one of the causes for turmoil between UX and SEO: “Now, the reason many people consider both of them as enemies is perhaps, the fact that technical support lacks in many cases. For instance, Google AMP provides very basic analytics data despite being extremely user-friendly. It is not friendly for ads either. Thus, we can understand that the problem lies in technical support and market adoption.” He also mentions emails: “Emails have been dealing with a lack of technical support for decades, and recent upgrades have greatly impacted UX.”
Arranging the perfect marriage of UX and SEO
There are quite a few issues you’ll need to solve, and so here are some tips for making the whole SEO and UX ordeal work.
Establishing collaborative culture between the departments
SEO and UX people hold to different principles. Adjusting these two departments and fostering collaboration and effective communication should be the first step. William Cannon, CEO of Signaturely agrees: “Start by seating your SEO and UX units closely together (assuming you have both disciplines below the one roof). By experiencing the same working atmosphere, a competing relationship can oftentimes become a collaborative one, particularly if both teams are connected in web projects concurrently from the start.”
Nevertheless, this should be done prior to the beginning of project development. Attempting to do that after you start off with the tasks makes it entirely pointless. Some communication issues might arise during the production stage, and you’ll be left with a short end of the stick. William adds on to the topic: “By operating together from the planning stages, both groups can present dominant acumens that may very adequately take your project to an astonishing (and altogether better) position. They’ll also take elevated ownership of the project by being discussed and added early in the method.”
Figuring out the search intent
https://twitter.com/debgotwired/status/1360589411021246476
Search intent is why users enter a particular query into the search bar. Now, satisfying the user’s intent should be your priority. You’ll need to know the characteristics of each SERP so that you’re not trying to rank your blog among eCommerce or product pages. That’s simply wasted effort, and why it’s possible to do, you won’t fulfil your customer’s expectations with your page.
Say a person enters “buy high heels” into Google. Their intent is to buy high heels. Your blog post ranking up there with the other eCommerce websites will undoubtedly generate little to no clicks for you. Since you didn’t satisfy the intent, you won’t gain anything, even if you rank high.
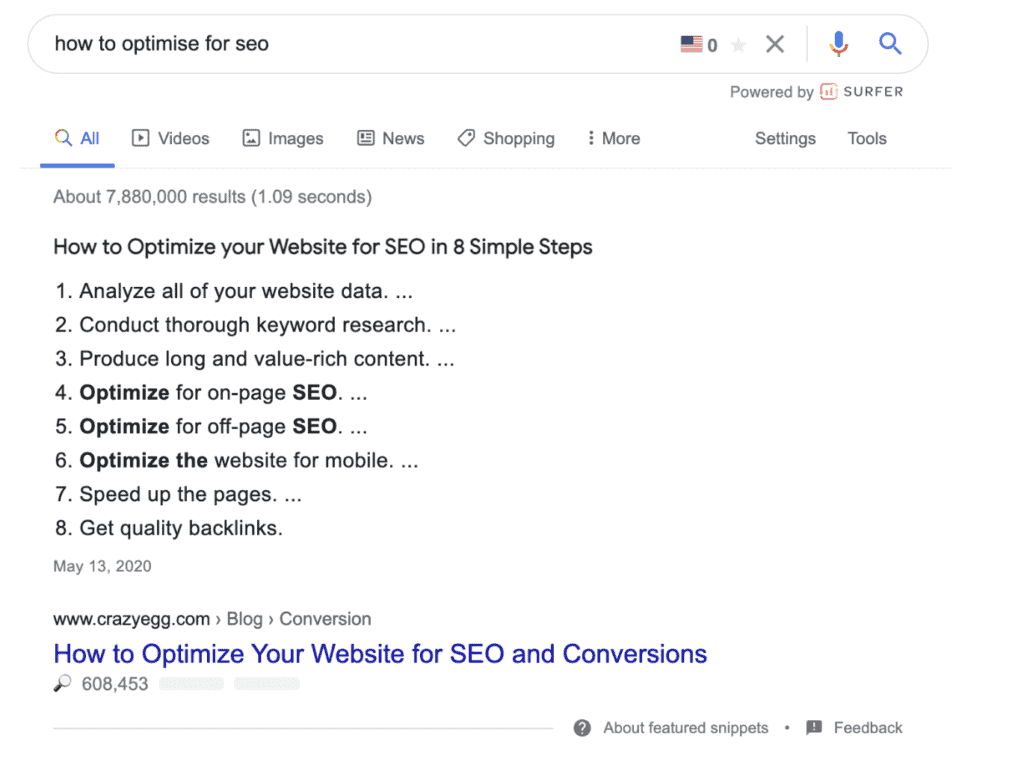
Focusing on snippets

According to Ahrefs, you generate 31% more traffic when you have a featured snippet in a SERP, compared to just the first place. For this reason, you’ll need to make your snippets stand out, as they’re supposed to provide the exact answer to the user’s question. This is where you’ll need to align your UX and SEO to make sure that you get your snippet and secondly, make it clickable and interesting.
Identifying the best word count
Your competitors should give you an idea of what sort of content works best for your audience. While long-form content might be tempting, seeing that you can fit in more long-tail keywords, this is not always the case. Make sure to benchmark yourself against them to find out what the intent is. At times, short-form content simply works much better for conversions and traffic, but that solely depends on the topic and keywords. Remember all of the answers to what your page should be like are in the SERP’s top 10.
Providing quick, concise answers
Your visitors need answers; it’s as simple as that. Now, going for fancy visuals alright, although overdoing it might be harmful to how your visitor behaves after entering the website. Another aspect of decorating your website is loading times. The more imagery and ornaments you use, the longer the wait time for your visitor. People are busy, and they don’t have time for such things — they’d rather get an instant answer.
As for SEO, Google is looking at page load speed as a ranking factor, so improving it will help you rank up.
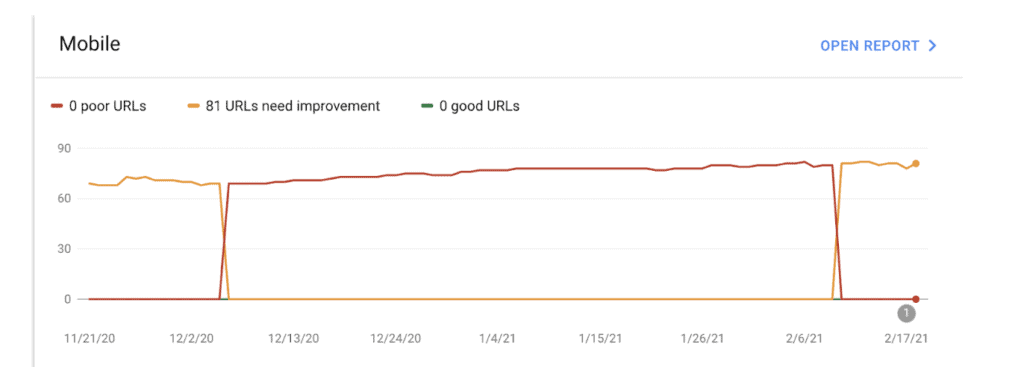
Multiple device optimisation
Since September 2020, Google uses mobile-first indexing for all websites. This means that the crawler prioritises the mobile version of your website for ranking and indexing. Optimising your website for mobile properly is currently critical both for your SEO and UX endeavours. More than 50% of internet dwellers are on mobile devices, which is all the more reason to optimise for mobile immediately.
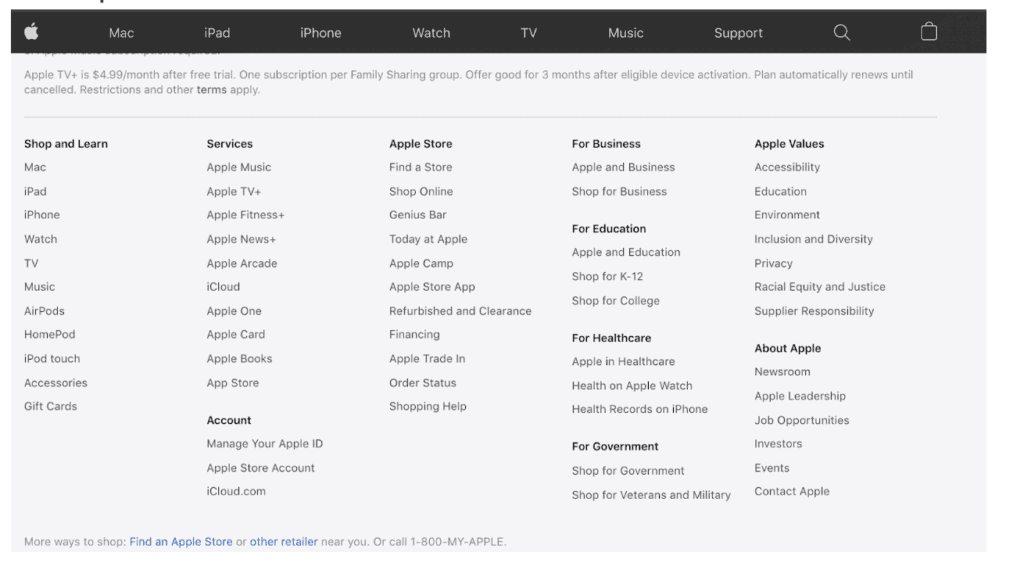
Proper navigation
While a lot of options to move around your website seem like a good idea, it might be confusing for the user. Again, it might be tempting to internally link as much as you can, although that can be detrimental to UX. Your menus should be clearly outlined, and the path your visitor takes has to be highlighted.
Sitemaps

Sitemaps are a sort of blueprint that list the pages of your website. While sitemaps for search engines and users differ by quite a bit in complexity, they more or less serve the same purpose. They’re supposed to make the site easier to navigate and crawl.
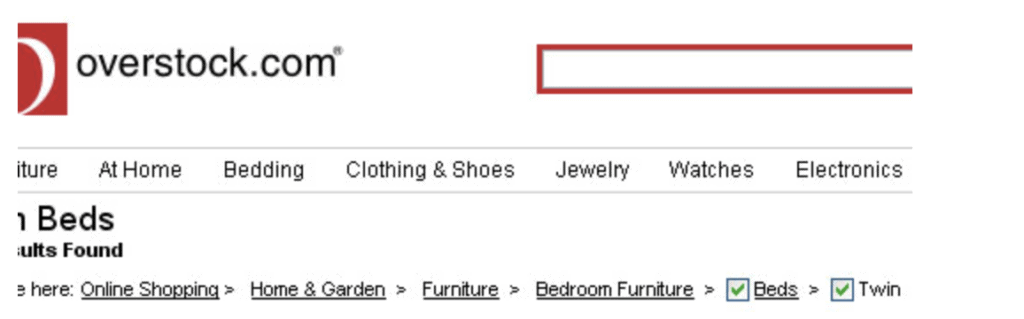
Breadcrumbs

Breadcrumbs are little helper menus to help the user track their progress into the website. In fact, they’re also useful to Google crawlers, as breadcrumbs make it obvious where they are and how they got there.
Future trends
Google is getting more and more focused on UX; that’s undeniable. There is going to be a huge update in 2021 concerning just that. We can expect a shift in priorities of optimisation when these two are rolled out.
Core Web Vitals

Google announced in May 2020 that they would be using a new set of metrics called Core Web Vitals. These include:
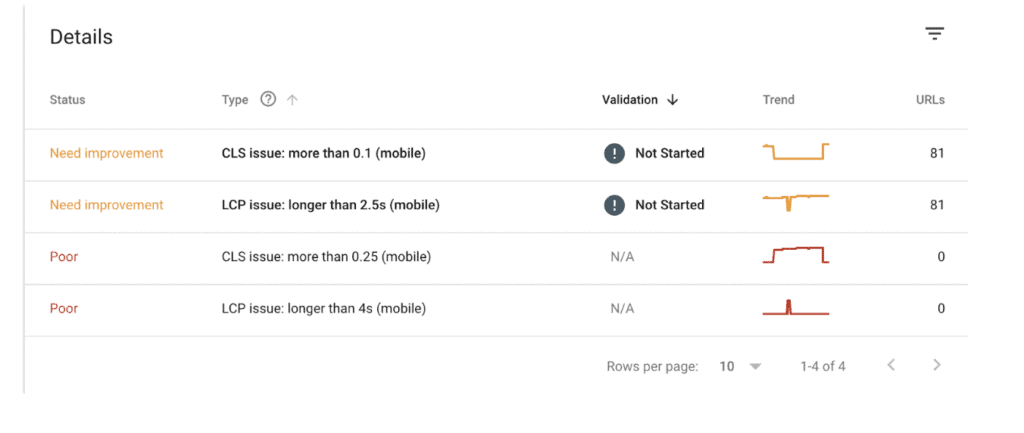
Largest Contentful Paint (LCP) is about loading performance. Specifically, this is the time it takes for your main content to load. Ideally, LCP should be below 2.5 seconds.
There’s a number of ways you can go about optimising your LCP. Some of them include improving server response time, resource load time optimisation (images, videos), and utilising client-side rendering.
First Input Delay (FID) is how long it takes for your page to become interactive. FID should be no longer than 100 milliseconds. It’s possible to improve it with web workers, interaction readiness optimisation, and breaking up long tasks.
Cumulative Layout Shift (CLS) takes visual consistency and stability into account. This metric should be lower than 0.1 to provide the best user experience. CLS involves measuring sudden shifts in your page’s layout due to asynchronous loading of elements or dynamically loaded components added to existing content and then giving you a score on that basis.

Page Experience Update
Page Experience Update is going to be the adoption of Core Web Vitals as a ranking signal. Google has announced that they’ll be introducing the change in May of 2021. This update has a lot of implications for the future of page optimisation. The connection between UX and SEO will become even more apparent. With the introduction of the Page Experience Update, Google will treat User Experience as one of the primary ranking factors.
 Published in: March 2021
Published in: March 2021
Last Updated in 2022-12-28T11:44:36+00:00 by Lukasz Zelezny



